숨어있는 비디오 플레이어 속도 조절하기
2021-06-22
온라인에서 둥영상을 볼 때 플레이어가 기능을 지원하면 항상 속도를 2배속으로 하고 봅니다. 거의 습관이 되었는데, 둥영상을 2배속으로 해도 (거의) 대부분 이해가 가능하기에 시간을 절약할 수 있어서 그럽니다.
어떤 비디오 플레이어는 무슨 이유에선지 속도 제어 기능을 사용자에게 노출하지 않는데, 그렇게 크게 문제되진 않습니다. 거의 대부분의 웹사이트는 HTML5로 둥영상을 노출하는데, 그럼 브라우저의 개발툴로 속도를 수동으로 조절하면 되기 때문입니다.
그런데, 오늘 네이버 뉴스에서 둥영상을 보다가, 개발툴에서 속도를 조절하려고 보니 개발툴이 둥영상 태그를 못 찾았습니다. 왜 그런지 확인하러 갑시다!
개발툴에서 어떻게 수동으로 비디오 속도를 조절하나요?
이 명령이나:
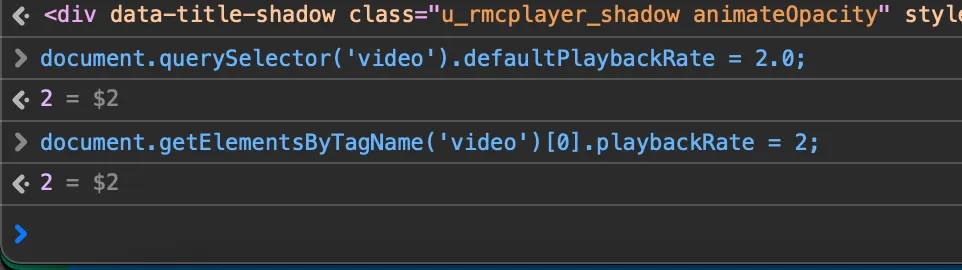
document.querySelector('video').defaultPlaybackRate = 2.0;또는 이 명령으로 속도 조절이 가능합니다:
document.getElementsByTagName('video')[0].playbackRate = 2;(이때 두 번째 명령은 [0]이 추가적으로 삽입되어 있는데, 이는 getElementsByTagName()가 (노드가 한 개만 있어도) 배열을 돌려주기 때문입니다. 따라서 배열의 첫 번째 노드를 선택하기 위해 [0]를 사용합니다.)
경험상으론 95%의 경우 잘 동작하는데, 네이버에선 노드가 정의되어 있지 않다면서 오류가 납니다. 그럼 네이버의 사이트에선 뭐가 특별할까요?
테스트합시다!
일단 제가 오늘 실험하면서 사용할 뉴스 기사입니다. 위의 두 명령을 한번 사용해보세요. 노드 정의가 되지 않았다며 오류가 날 겁니다.
재생 버튼을 누르면 둥영상 재생이 시작됩니다. 그럼 개발툴로 가서 비디오 태그를 찾겠습니다.

이상하게도 비디오 태그가 없네요! 선택 툴로 찾으려 해도 둥영상 위의 <div> 노드가 선택을 방해합니다. >:(

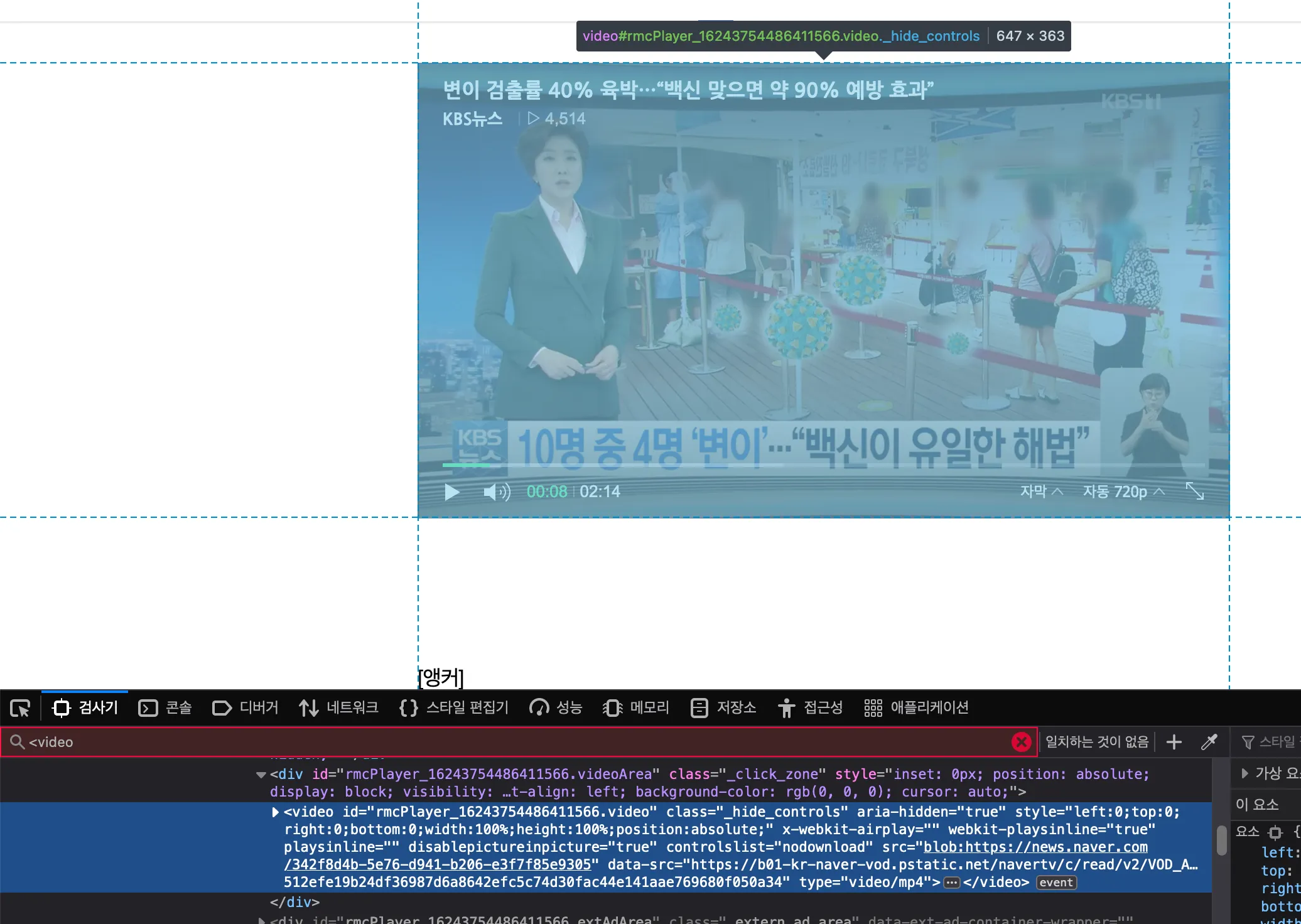
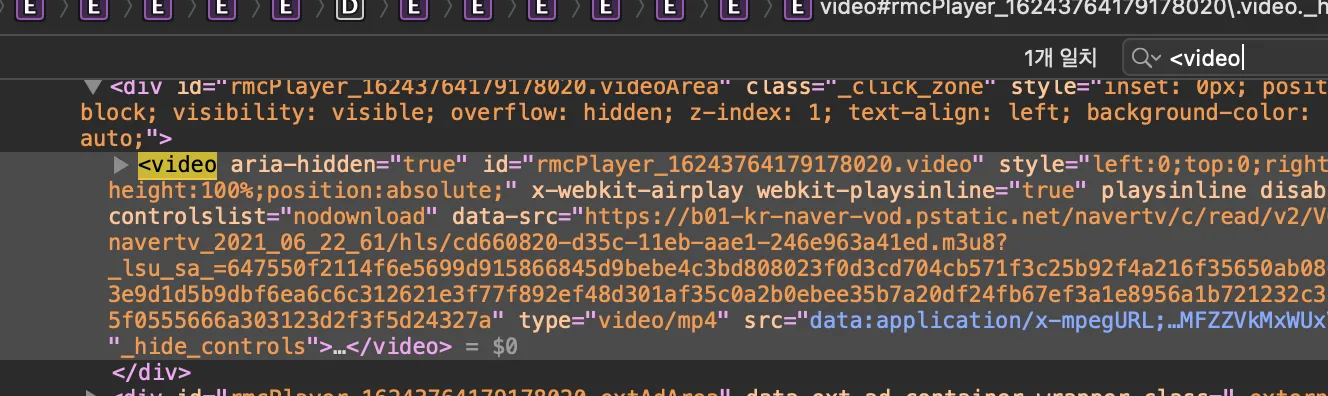
그럼 수동으로 찾겠습니다. 살짝 내려가서 수동으로 일일히 열어보고 검색하니 태그가 <div> 노드 사이에서 나옵니다:

비디오 태그는 있는데, 검색 도구가 찾질 못합니다??
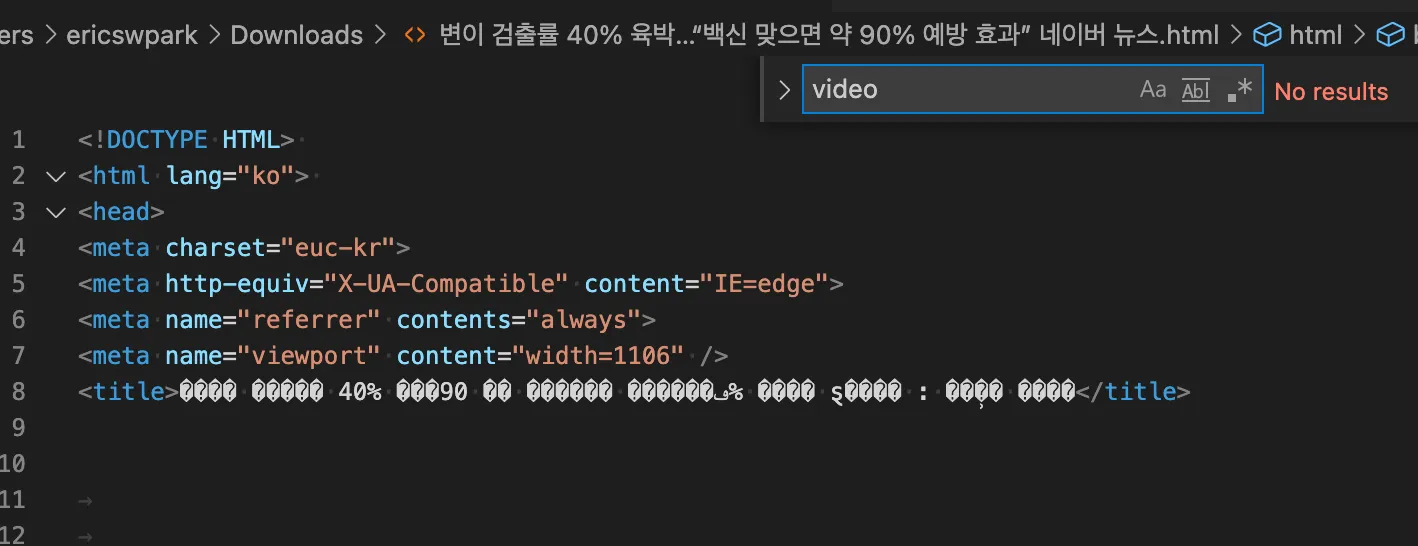
그럼 이 페이지 전체를 HTML 파일로 저장한 다음, 텍스트 편집기로 검색해서 태그를 찾을 수 있을지 확인해 보겠습니다:

(한글 글씨가 깨져 보이는 것은 무시하셔도 됩니다. 이는 EUC-KR 인코딩 대신 UTF-8 인코딩으로 파일이 열렸기 때문에 그러며, HTML 태그는 괜찮기에 진행해도 괜찮습니다.)
그래도 찾을 수 없기에 여기에서 몇 가지를 짚고 넘어가겠습니다. 일단, 페이지에 둥영상 플레이어가 없는 걸 봐선 자바스크립트로 동적으로 로드된다는 것을 확인할 수 있습니다. 제 생각으론 아마도 브라우저가 페이지가 로드된 후 DOM에 추가된 노드들은 찾지 못하는 것 같습니다.
그런데, 콘솔을 어쩌피 페이지 로드가 끝난 후 사용되기에 콘솔 내부에선 노드를 사용할 수 있지 않을까요?
Safari 사용하기
Firefox를 기본 브라우저로 사용하는데, 만약 Firefox의 버그일 수도 있지 않을까요?
그럼 Safari로 한번 해 보겠습니다. 페이지를 로드한 후, 개발툴에서 Ctrl-F로 검색을 하니:

Safari는 제대로 노드를 인식하네요! 그럼 명령이 잘 작동하는지 확인하겠습니다:

일단 첫 번째 명령은 오류 없이 실행되었지만, 둥영상 플레이어는 그래도 일반 속도로 재생이 되었습니다. 두 번째 명령을 실행하니 둥영상이 2배속으로 재생되면서 정상 작동하는 것을 확인했습니다!
그럼 Firefox에서 버그를 발견한 걸까요?
컨텍스트 바꾸기
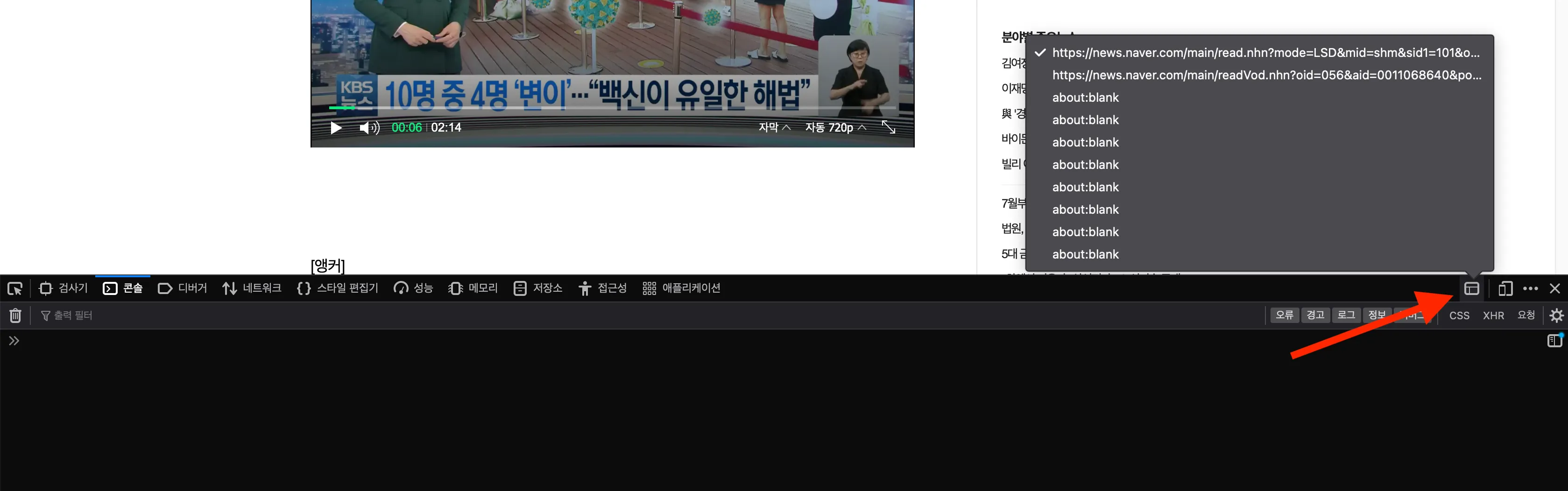
Firefox 콘솔로 돌아가 보겠습니다. 놓친 게 뭐가 있을까요? 자바스크립트 디버깅 콘솔의 “컨텍스트 설정”을 확인하지 못했습니다:

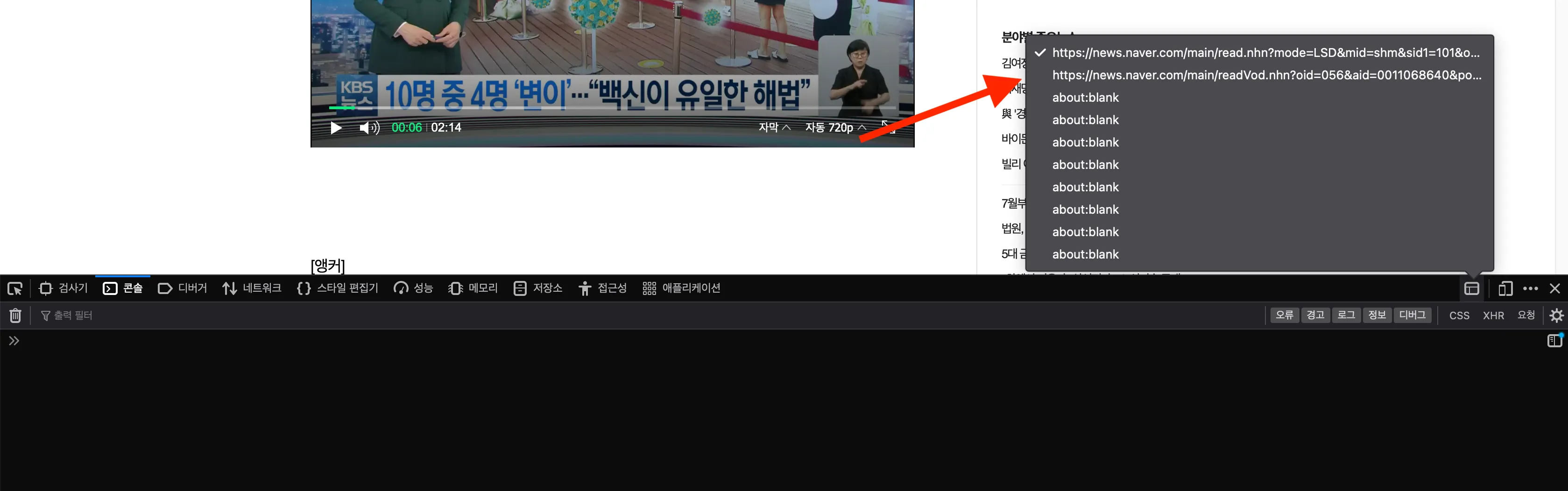
설명하자면 웹사이트에선 프레임이 여러 개 있을 경우, Firefox에서 자동으로 첫 번째 프레임 속에서 자바스크립트 명령을 실행합니다. 하지만 둥영상 플레이어 노드는 다른 컨텍스트/프레임 속에 있어서 자바스크립트 콘솔이 인식을 하지 못하는 것이었습니다.

정확한 컨텍스트를 고른 다음에야 명령이 정상 동작하여 둥영상 플레이어가 2배속으로 재생되는 것을 확인했습니다. ^^
요약하자면?
오늘 배운 것은 개발툴의 자바스크립트 콘솔이 다른 컨텍스트에서 실행될 수 있다는 것을 확인했고, 또 어쩔땐 노드가 특정 컨텍스트 내부에서만 사용이 가능하다는 것을 배웠습니다.
Firefox 개발자들이 고칠 것이 있다면, getElement*() 함수가 현재 컨텍스트 내부에서 노드를 찾지 못한다면 다른 컨텍스트에 노드가 있는지를 확인한 후 개발자에게 다른 컨텍스트로 전환할지 물어보는 것이 좋다고 생각합니다. 또, 컨텍스트 버튼이 드롭다운 메뉴로 변경되어 현재 컨텍스트를 보여주는 게, 더 직관적으로 무슨 컨텍스트 내부에 있는지 확인할 수 있게 할 것 같습니다.
또, Firefox에선 페이지가 완전히 로드된 다음 스크립트에 의해 추가된 HTML 노드들을 찾지 못하는데, Safari에선 정상적으로 노드가 검색이 되는 것을 보면 아마도 Firefox 버그가 아닐까 추측해봅니다.
(아, 그리고 네이버는 둥영상 플레이어에 속도 제어 기능 좀 넣어주었으면…!)